- Come colleghi i file in CSS?
- Come creo un file CSS e il collegamento a HTML?
- Come creo un file CSS esterno?
- Quale tag viene utilizzato per collegare un file CSS a una pagina Web?
- Perché il mio file CSS non si collega al mio HTML?
- Perché il mio CSS esterno non funziona?
- Qual è la sintassi CSS corretta?
- Come si crea un collegamento ipertestuale in HTML?
- Qual è lo scopo di aggiungere CSS a una pagina Web?
- Qual è il tag corretto per fare riferimento a un file CSS esterno?
- I CSS possono essere scritti in Blocco note?
- Cos'è il foglio di stile esterno nei CSS?
Come colleghi i file in CSS?
Per utilizzare il tag per specificare un foglio di stile esterno, segui questi passaggi:
- Definisci il foglio di stile. ...
- Crea un elemento di collegamento nell'area della testa della pagina HTML per definire il collegamento tra le pagine HTML e CSS. ...
- Imposta la relazione del collegamento impostando l'attributo rel = "stylesheet".
Come creo un file CSS e il collegamento a HTML?
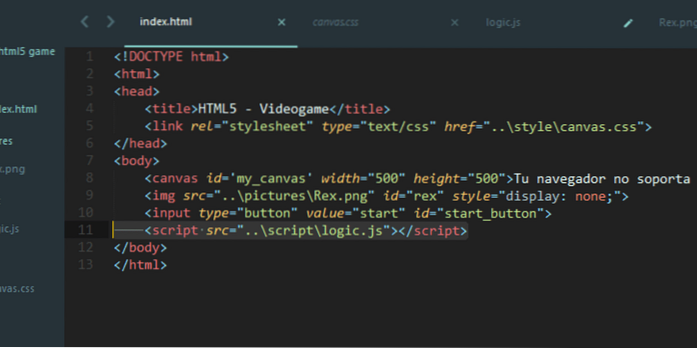
css) nel file del documento HTML utilizzando l'estensione < collegamento > etichetta . Puoi metterlo < collegamento > tag All'interno del < testa > sezione, e dopo il < titolo > elemento del tuo file HTML. Il valore dell'attributo rel deve essere il foglio di stile. L'attributo href indica la posizione e il nome del file del foglio di stile.
Come creo un file CSS esterno?
Segui questi passaggi per creare un foglio di stile esterno.
- Inizia con un file HTML che contiene un foglio di stile incorporato, come questo. ...
- Crea un nuovo file e salvalo come StyleSheet. ...
- Sposta tutte le regole CSS dal file HTML al foglio di stile. ...
- Rimuovi il blocco di stile dal file HTML.
Quale tag viene utilizzato per collegare un file CSS a una pagina Web?
I fogli di stile esterni utilizzano l'estensione <collegamento> tag all'interno dell'elemento head. L'attributo rel spiega la relazione che il collegamento ha con il nostro documento.
Perché il mio file CSS non si collega al mio HTML?
Controlla il nome del tuo foglio di stile e che sia lo stesso nella directory come nel tuo codice HTML; assicurati che il foglio di stile. css esiste correttamente. Assicurati che il foglio di stile si stia caricando. In Chrome, se fai clic con il pulsante destro del mouse -> ispeziona l'elemento e vai alla scheda delle fonti, puoi vedere tutte le risorse caricate, incluso il tuo CSS.
Perché il mio CSS esterno non funziona?
Troppo HTML
Un altro errore molto comune dell'autore è la tendenza a mettere l'HTML in posti in cui non dovrebbe essere, specialmente i fogli di stile esterni. Se stai LINK o @importando un foglio di stile, allora non dovrebbe esserci alcun HTML in quel foglio di stile. Ciò include i commenti HTML, il file <STILE> tag o qualsiasi altra cosa.
Qual è la sintassi CSS corretta?
Il selettore punta all'elemento HTML che desideri applicare allo stile. Ogni dichiarazione include un nome di proprietà CSS e un valore, separati da due punti. ... Più dichiarazioni CSS sono separate da punto e virgola e i blocchi di dichiarazione sono racchiusi tra parentesi graffe.
Come si crea un collegamento ipertestuale in HTML?
Per creare un collegamento ipertestuale in una pagina HTML, utilizzare il <un> e </un> tag, che sono i tag utilizzati per definire i collegamenti. Il <un> il tag indica dove inizia il collegamento ipertestuale e il </un> tag indica dove finisce. Qualunque testo venga aggiunto all'interno di questi tag, funzionerà come un collegamento ipertestuale. Aggiungi l'URL del collegamento nel file <a href = "">.
Qual è lo scopo di aggiungere CSS a una pagina Web?
CSS è il linguaggio per descrivere la presentazione delle pagine Web, inclusi colori, layout e caratteri. Consente di adattare la presentazione a diversi tipi di dispositivi, come schermi di grandi dimensioni, schermi piccoli o stampanti. CSS è indipendente dall'HTML e può essere utilizzato con qualsiasi linguaggio di markup basato su XML.
Qual è il tag corretto per fare riferimento a un file CSS esterno?
CSS esterno
Ogni pagina HTML deve includere un riferimento al file del foglio di stile esterno all'interno del file <collegamento> elemento, all'interno della sezione di testa.
I CSS possono essere scritti in Blocco note?
Qualsiasi editor di testo può essere utilizzato per scrivere un foglio di stile CSS. Oggi useremo Blocco note.
Cos'è il foglio di stile esterno nei CSS?
Un foglio di stile esterno è autonomo . css che è collegato da una pagina web. Il vantaggio dei fogli di stile esterni è che possono essere creati una volta e le regole applicate a più pagine web. ... Un foglio di stile interno contiene le regole CSS per la pagina nella sezione head del file HTML.
 Linuxteaching
Linuxteaching